CSS in 44 minutes
A small ebook written by  @jgthms
@jgthms


A small ebook written by  @jgthms
@jgthms


Thank you so very much for writing this book, I am loving it!
CSS has been my weak spot, and I am determined to develop my skills in this area.
Your book has already blown my mind in multiple categories that I thought I had previously understood regarding CSS.
Great course, first time building a page with CSS and JavaScript together!
Instructions were pretty easy to follow, and Jeremy was quick to respond regarding a question I had with loading JS.





In pdf format
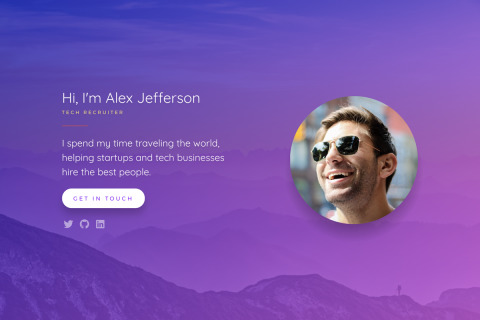
To display the optimal image for each device
The best practices I‘ve acquired over a decade
So you can play with the final result instantly
See how you can set your own style
CSS in 44 minutes gave me everything I need to get started on the front end.
I have worked as a backend developer for 5 years. When I first started coding, any kind of frontend work felt like a mess, so I always avoided it.
That is, until I stumbled on CSS in 44 minutes.
A concise, simple and appropriately opinionated guide, I strongly recommend reading this book.



Share this page